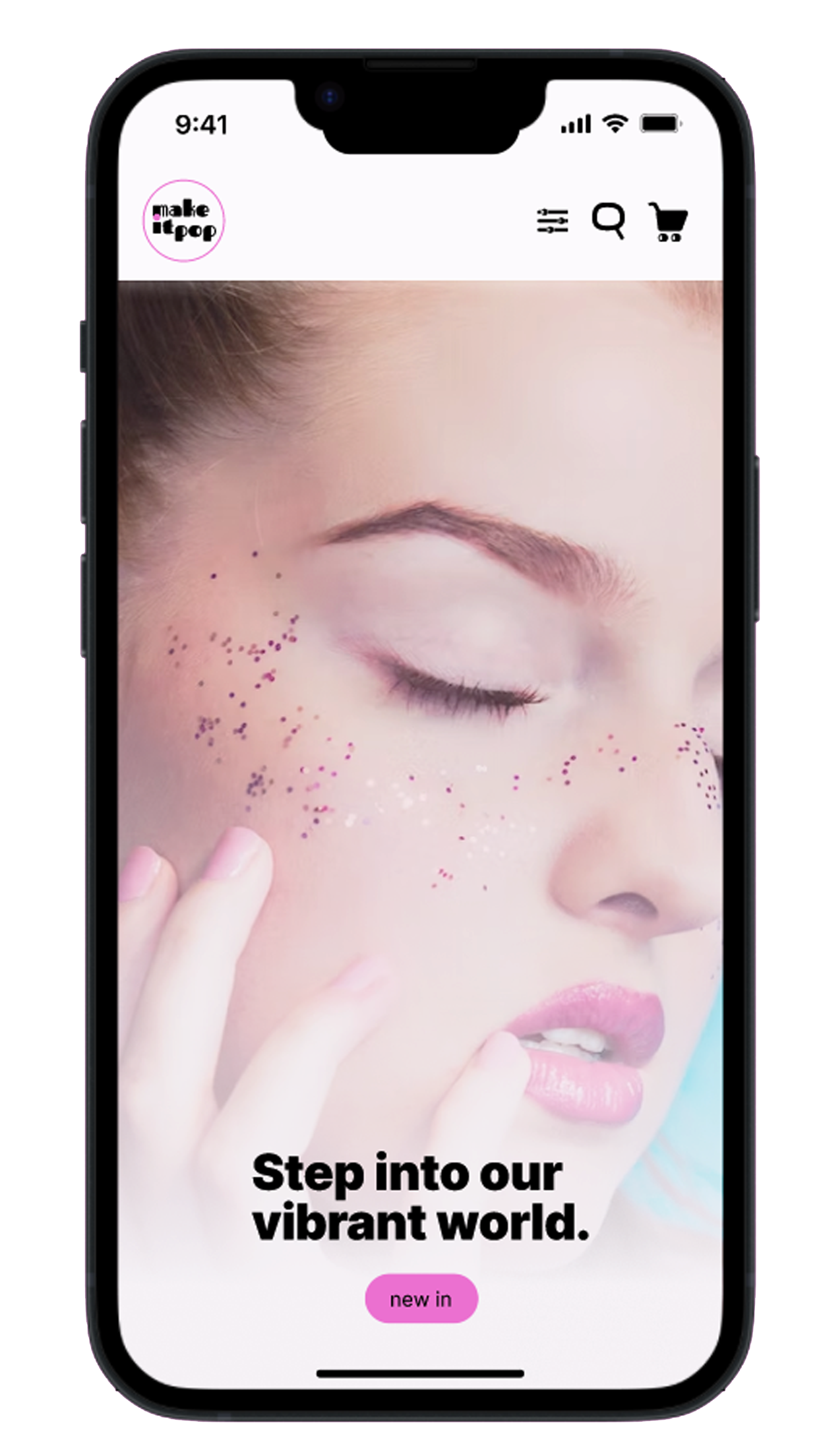
A pop makeup brand.
Make it pop
The primary goal of this product was to create a mobile view, presenting 6-8 products in an aesthetically pleasing 2x2 grid layout.
The mobile view would feature product images, accompanied by their respective titles, categories, options (such as colors and sizes), and the corresponding prices.
Given that this project was undertaken as a part of my studies, I had the creative freedom to select a product that truly sparked my interest like makeup.
ROLE: UI Designer
TIME: 1 week
What is the problem?
Beauty and cosmetics is a resilient industry that has consumers hooked since time immemorable. Due to its popularity, the beauty and cosmetics industry was globally valued at $511 billion[1] in 2021. And by 2027, it is expected to reach $784.6 billion, if it keeps growing at a compound annual growth rate (CAGR) of 4.75% per year.
There are different forces behind the rising demand for cosmetics and beauty products. Some of them are the grown demand for wellness products, the influence market, and increasing the skin care routine.
And the convenience and experience offered by buying online is a plus.
And what about the goals for this project?
This needed to be aesthetically pleasing, and one of the strains was to create an attractive and cohesive 2x2 grid layout for mobile view.
Also, I needed to ensure each product displayed comprehensive details including images, titles, categories, options, and prices in an intuitive and user-friendly interface.
And this one specifically integrated a personal passion for makeup to make the design process more engaging and reflective of my interest.
The process, the challenges and solutions
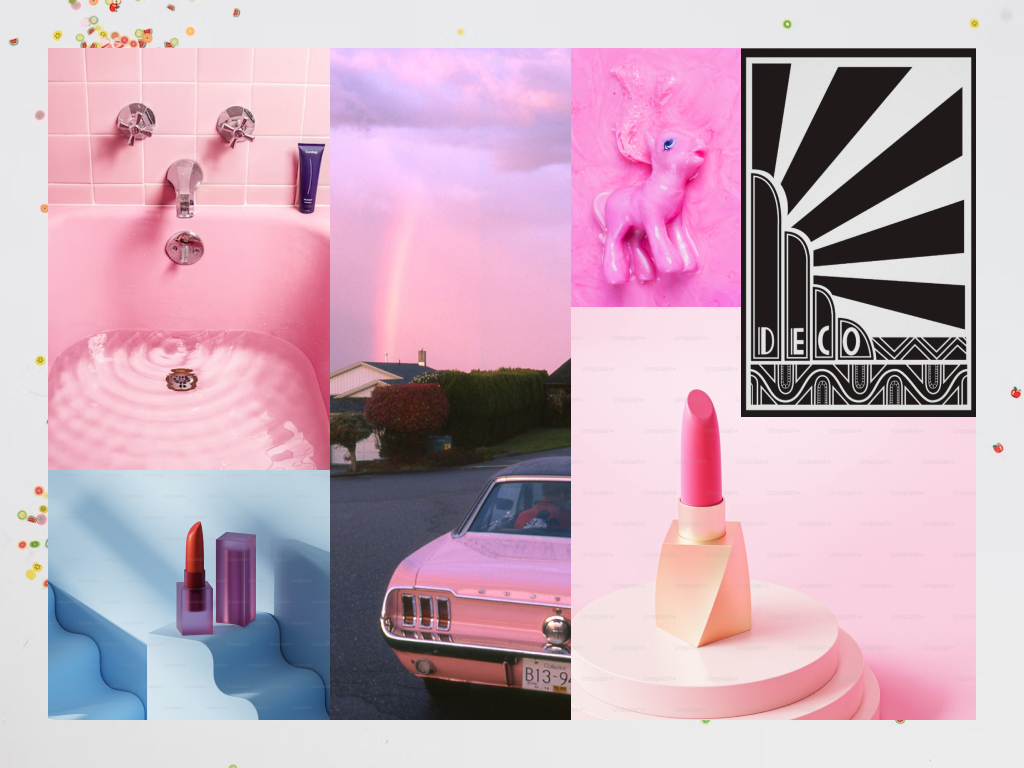
After defining the words I would use to give me a direction to make it fun, young and joyfully, I created a moldboard to visualize this.
Then it was time to find the typography, images, colors and components to reflect this. I decided to use a card layout to make it easier for the user to visualise the product and the hierarchy.
And the fun part that was develop a prototype using Figma to incorporate those elements to achieve an appealing aesthetic.

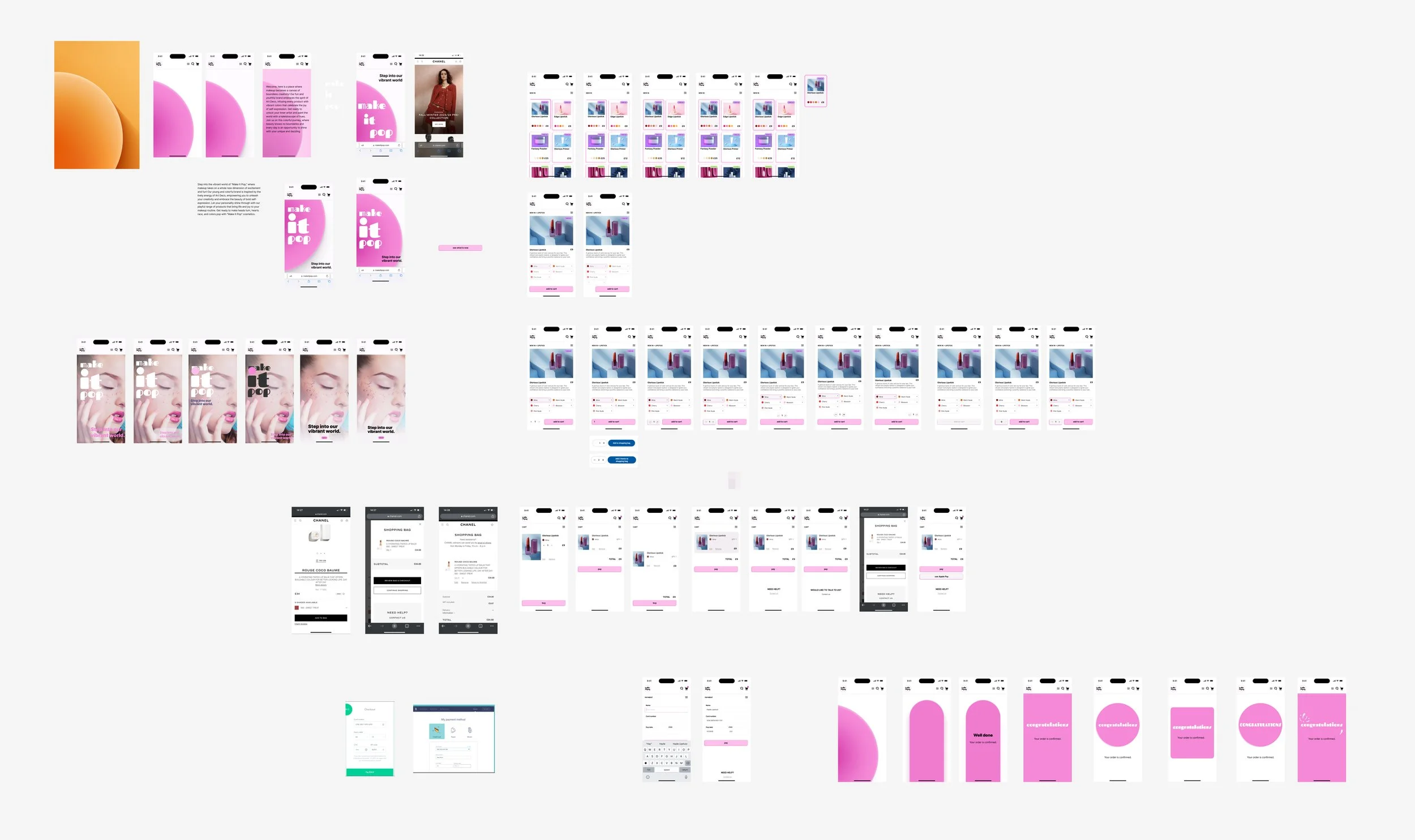
The design
If you would like to see all the screens, go to this link: layout
Takeaways
The "Make it Pop" project was a rewarding endeavour that allowed me to blend my passion for makeup with practical design and development skills. By focusing on creating an aesthetically pleasing and user-friendly mobile interface, I was able to demonstrate my ability to execute a project from concept to completion. This experience has further fueled my interest in UI/UX design and provided a strong foundation for future projects in the e-commerce and mobile design space.